
Medic-All
UI/UX
overview
Telehealth visits increased 154% during the beginning months of the pandemic as social-distancing practices were adopted into health care facilities and clinical services through virtual means such as telehealth. The goal of this project was to create a mobile and website application for patients with visual and auditory disabilities and those who experience difficulty using technology to allow patients to meet with doctors virtually in a stress-free, intuitive, easy way while improving accessibility.
role team
uiux designer georgia tech students (3)
tools used
figma, adobe suite
Medic-All
aug - dec 2020
Problem Statement:
Ever since the COVID-19 pandemic surfaced, the usage of telemedicine platforms has proliferated. More and more people have shifted to telemedicine to reduce the risk of exposure to bacteria while traveling and at clinics or hospitals allowing them to save time in a convenient way. These programs allow access to care for more patients from the comfort of their own homes given the circumstances.
However, there is a lack of accessibility alternatives for the elderly and people with disabilities. Several barriers and challenges remain for people with disabilities and most telemedicine platforms do not have custom features to ease healthcare communications for persons who are deaf or blind or for persons with cognitive disabilities. Although there are telehealth platforms that perform well in serving their basic purposes, there are some concerns:
Difficulty with lip-reading and reading facial expressions
Background noises through virtual calls make it more difficult to hear
Telemedicine platforms can be confusing to learn
Difficulty with using technology
Limited physical abilities with age
Solution
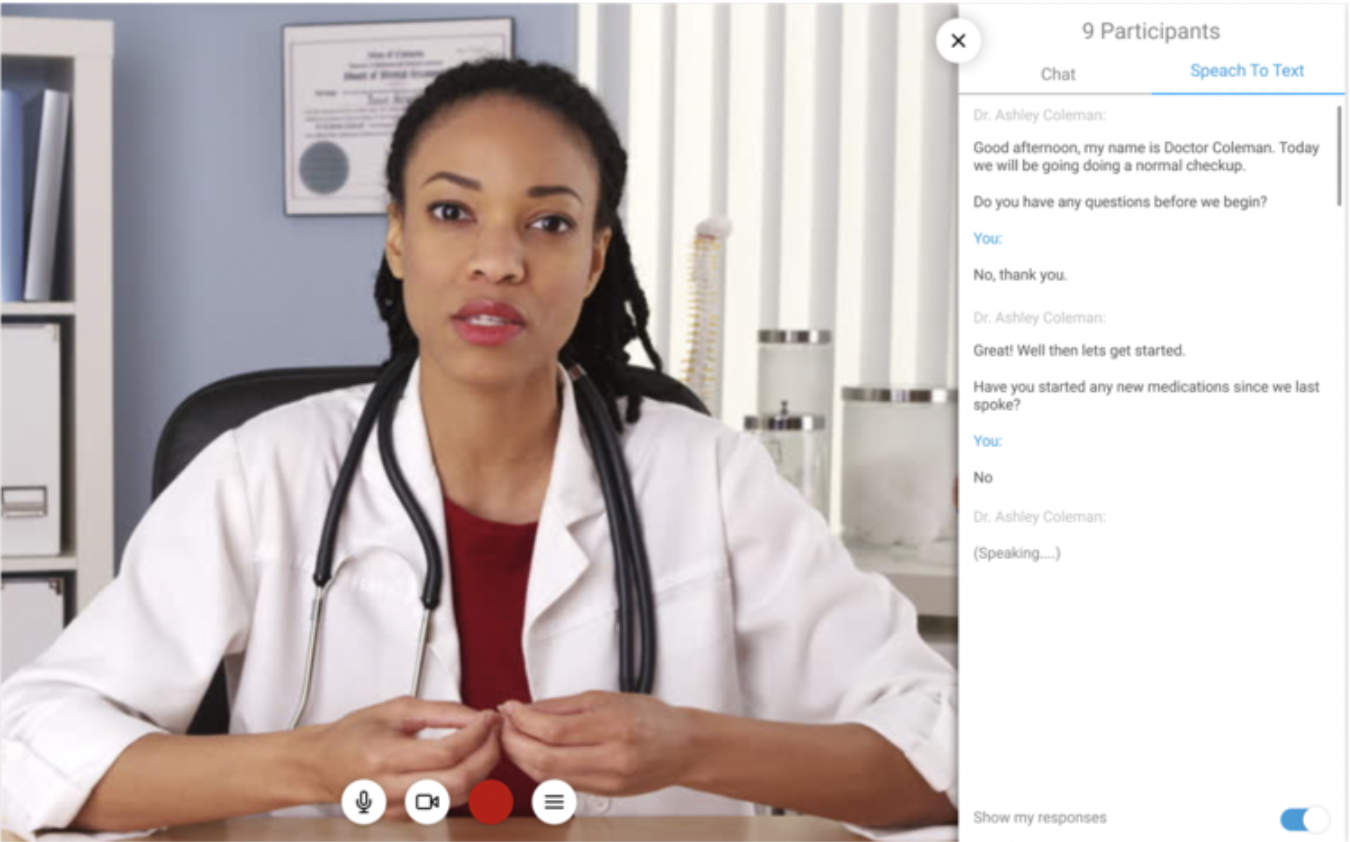
Live Speech-to-Text Translation Prototype
Focuses on the hearing-impaired and is part of the larger usability goal to provide auditory assistance to people with hearing disabilities or difficulties.
Addresses those who need clarification due to low volume or background noises.
The video prototype mocks a real-time speech-to-text translation of the doctor’s words as the meeting is going on. I made a pre-recorded video of how this feature works.
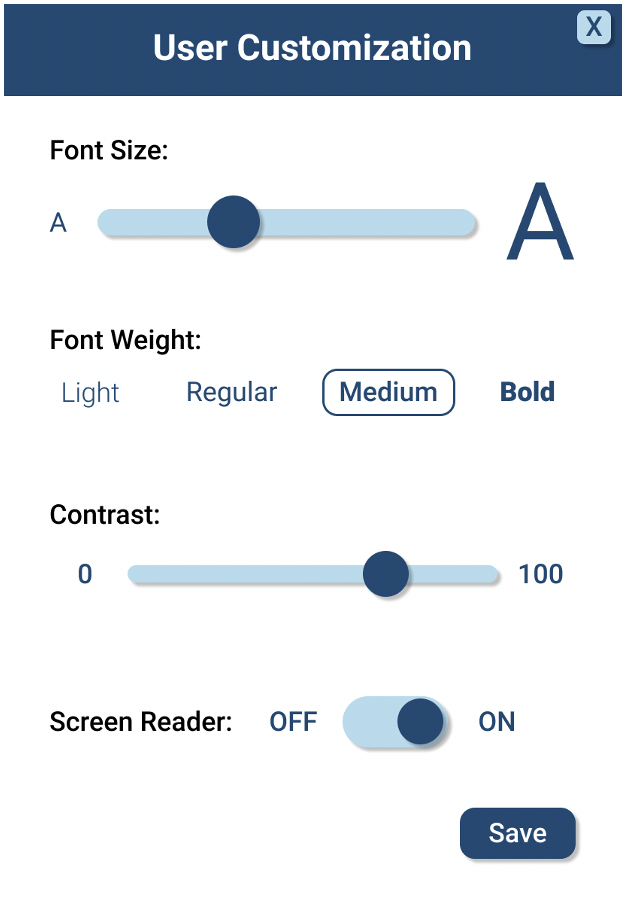
User Customizations Prototype
Users are able to specify their preferences which will cause the system to adapt and thus enhance the user experience from person to person.
Customization of the platform is available when scheduling an appointment and while attending an appointment.
System dynamic and adaptable to people with varying preferences and needs.
Font size and font-weight
Contrast
Hiding/viewing sidebars
Zooming in or zooming out
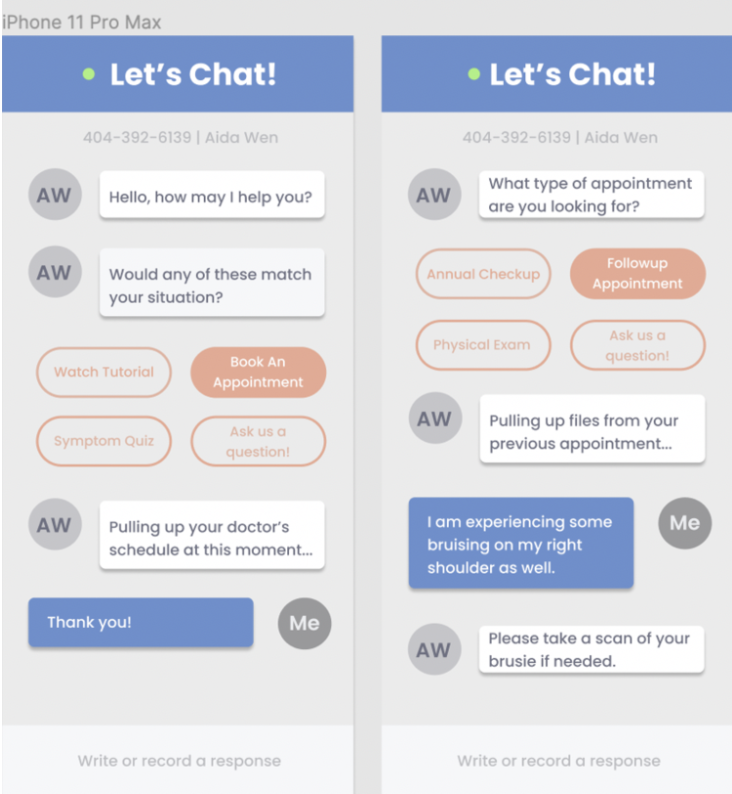
Live Assistance
Users are able to ask questions that they have and get the help that they need immediately through an assistant online.
Focus on the elderly who have limited experience in technology
Keeps the interface simple in terms of navigating through it, which is beneficial to non-tech-savvy users.
Having the bot ask questions for the patient and help them narrow down their needs and also have access to a patient’s information. Time can be saved and make the process more efficient.

Research
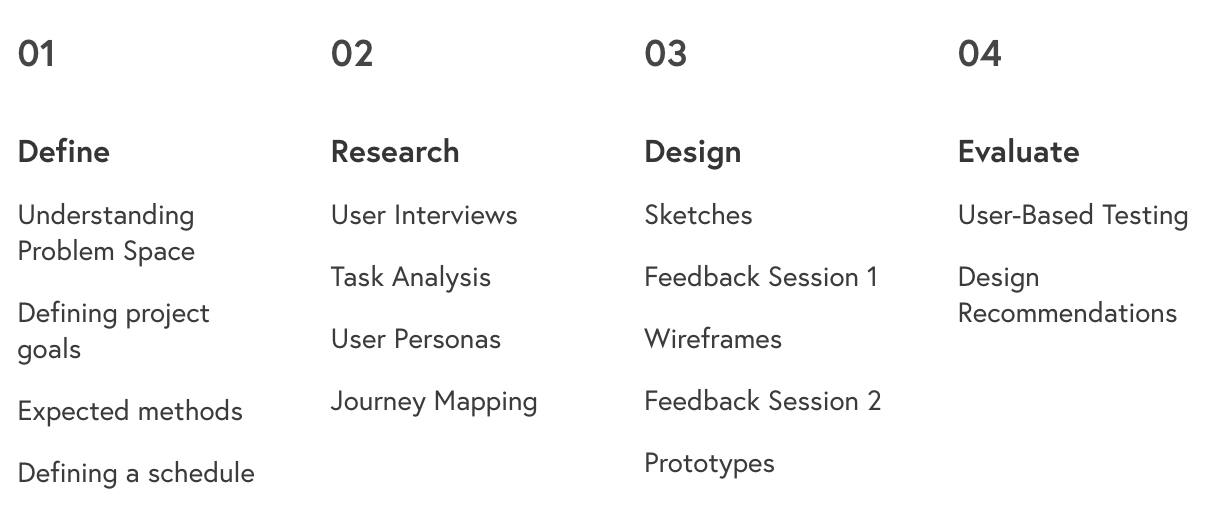
Methodology:
User interviews: understanding the user journey, user needs, and pain points on various stakeholders
5 different potential users include:
a patient with a hearing disability
an elderly patient
a nurse
two different doctors.
Competitive analysis: analyze the problem space, gain insight into existing telehealth platforms
Our questions for our patient interviewees focused on asking about their experiences with existing telepresence technologies to meet with their doctors and schedule appointments
Our questions for our practitioner interviewees focused on asking about the effectiveness of assessing their patients’ health compared to in-person appointments
For elderly and disabled patient interviewees, it was imperative for us to gauge what constraints they specifically encountered through existing telemedicine platforms
Design Iterations: Sketches to iterations to high fidelity prototype. Supplemented with user feedback on each stage.
Constraints:
Users may not be motivated enough to switch to a completely new platform despite there already being well-established telemedicine platforms that exist. Furthermore, I had limited connections to certain user groups, like different types of doctors and patients with different types of disabilities. Given certain safety regulations and being online at the time, I wasn’t able to meet with my team in person or conduct as many interviews as desired. My time was limited to a single semester to work on this project, and it is further limited with concurrent obligations, such as other classes and jobs, that other team members had or being in a different time zone.
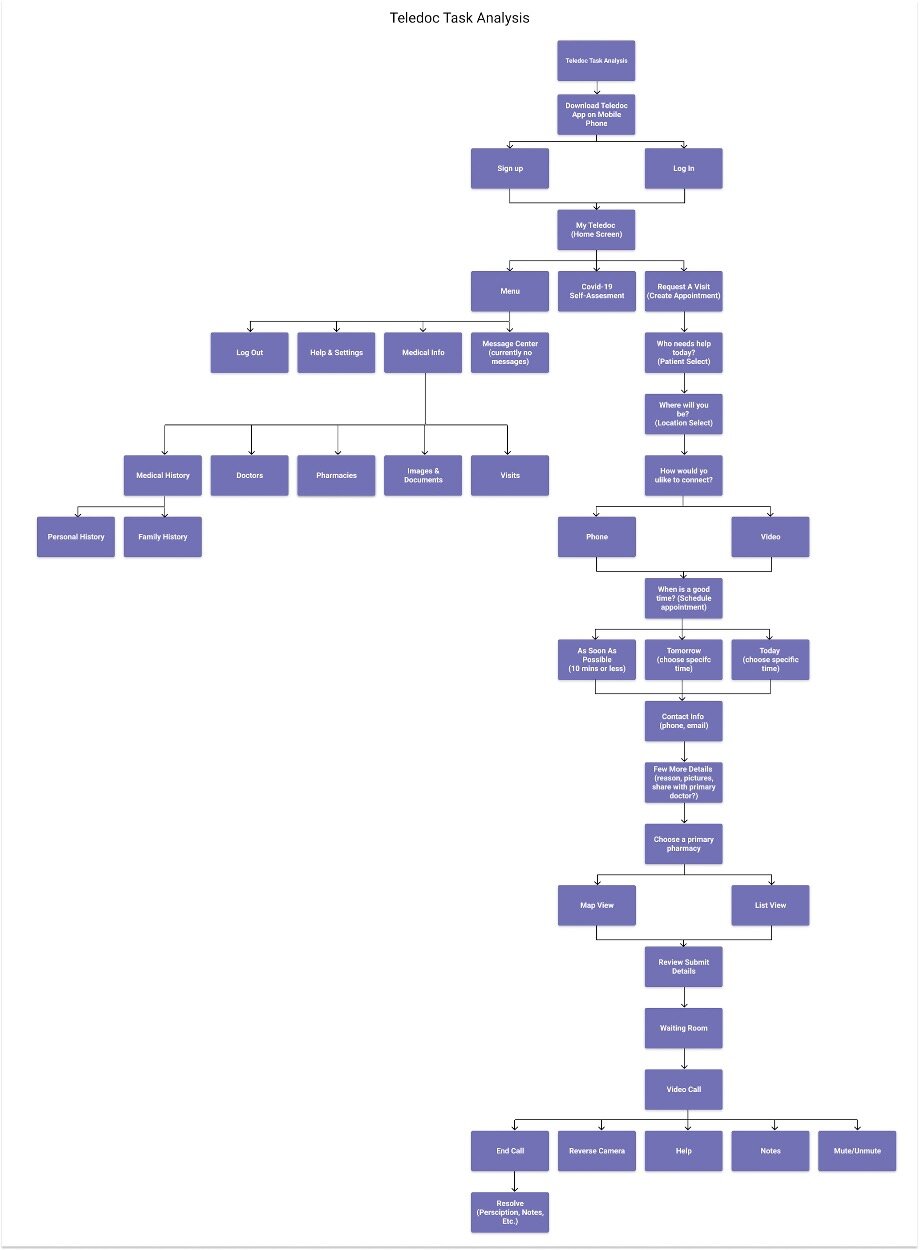
Task Analysis:
In order to understand the current user flow of Telemedicine virtual experiences, I conducted a task analysis of one of the most popular virtual healthcare services, Teladoc. When using Teladoc, patients must create an account on either the website or the mobile app. This task analysis is for the mobile app. The major tasks that I wanted to understand:
Creating an account to access the care
Scheduling an appointment
Attending the virtual appointment
Post-appointment tasks (picking up prescriptions, follow-ups, etc.)
Account management (medical records, doctor preferences, etc.).
For creating an account and scheduling an appointment, it was important to identify all the tasks a user must complete in order to understand how accessible the service really was. Next, I analyzed the optional tasks available during the actual appointment. This allowed me to understand the different capabilities users have when interacting with their doctor which I could eventually use to see if the needs of the user’s needs are being met. Lastly, I analyzed post-appointment tasks and account management to learn what steps the users must take to manage their medical records, pick up prescriptions, and create follow-up appointments if necessary.

Task Analysis
Current UI Critique:
Currently, there are many telemedicine tools that exist in the market and work well for general usage and for a large part of the customer base.
Some of these strengths of current include:
Easy scheduling of appointments with a clean, non-confusing user interface
Integration of the telemedicine platform with every patient’s Electronic Health Record which can be retrieved and updated easily every visit
Being able to schedule appointments with a preferred doctor instead of randomly being assigned a different one each visit
Attending teleconsultation for minor issues to reduce the inconvenience of traveling and the risks of exposure to viruses
Remote patient monitoring through wearable technology
With this in mind, intended to not focus on these basic features of telemedicine platforms that have already been implemented, but highlight and improve the current and future concerns that users have about these platforms.
Some of these shortcomings included:
Young children being distracted during virtual appointments, making it difficult for healthcare workers to engage them and assess their condition.
The lack of a “walk-in consultation” option that in-person visits allow for, which may be a major concern for urgent appointments
People who are less tech-savvy (often the elderly) or even just new users may struggle to learn how to use platforms that do not provide adequate guidance on how to navigate around.
Patients with visual and/or hearing impairments often experience frustrations and inconvenience using these platforms because of constraints such as the lack of accessibility alternatives
I decided to focus on the last two.
Research Insights
Based on interviews with medical professionals, we generated the following insights.
There’s only so much an HCP (Health Care Provider) can assess virtually. An in-person meeting is the best way to perform a complete medical exam.
Patients don’t feel confident in doctors’ ability to assess their needs especially if their concerns have something to do with their respiratory or cardiac status, they would want the doctor to listen to your lung or heart sounds to help in their diagnosis.
It would depend on the situation and if further tests were needed (scans, X-rays, bloodwork, etc) to accurately for a diagnosis.
There are difficulties encountered when dealing with elderly patients and patients that have hearing/visual impairments and disabilities during appointments in current times.
Masks tend to muffle voice sounds and that makes it harder for an elderly patient to understand. Masks also hide emotions and patients cannot tell if an HCP is smiling.
Elderly patients cannot focus well looking at the screen and hearing impaired pts cannot lip read well.
Virtual care is sometimes more favorable as opposed to in-person care.
Lessen exposure to COVID
Many times healthcare providers’ only option is to provide service through telehealth medicine.
Preferred features of the virtual experience that medical professionals look for in telehealth platforms.
The idea of not having to wait for a long time in a doctor’s office. Virtual visits are convenient and immediate access to a physician is a plus when there is an urgent need.
Telehealth should not be an entire replacement to an actual in-person meeting, this should just be a substitute during the current pandemic or in a situation where the doctor is not readily available to go see the patient.
Virtual annual checkups
Usage Scenarios:
Stephen is a high school student who loves to play video games and read. From a very young age, he had a hearing disability of being completely deaf in one ear and slightly deaf in the other and regularly needs check-ups with his doctor, even if it’s just checking in with them to share how he feels. He wears hearing aids for most of the day and has tried his very best trying to live a normal life. He is pretty tech-savvy as a teen and prefers the virtual option of appointments to in-person ones for many reasons. Wearing a face mask especially makes it hard for Stephen to understand his doctor and other healthcare workers and really breaks the connection between him and them. It’s hard to decipher what the doctor is saying in person, but virtually he is able to text which is the most comfortable to him.
Katie is a current pediatric nurse in her mid-30s and has never had deep exposure to telepresence technologies. However, she is familiar with other telepresence technologies such as Zoom and Skype. Katie is extremely passionate about helping her patients and making sure they’re healthy and well. She loves interacting with her patients and has many tasks like retrieving patients from the waiting room, taking their height, weight, and blood pressure as well as taking their blood pressure. She interacts with her patients, doctors, and office receptionists on a daily basis. She cares a lot that her patients feel comfortable and calm throughout an examination and it’s important for her to establish that trust. Being new to Telehealth as it’s an emerging field in the pandemic, she feels anxiety that she cannot perform her job properly through it. It takes time to get used to this virtual format.
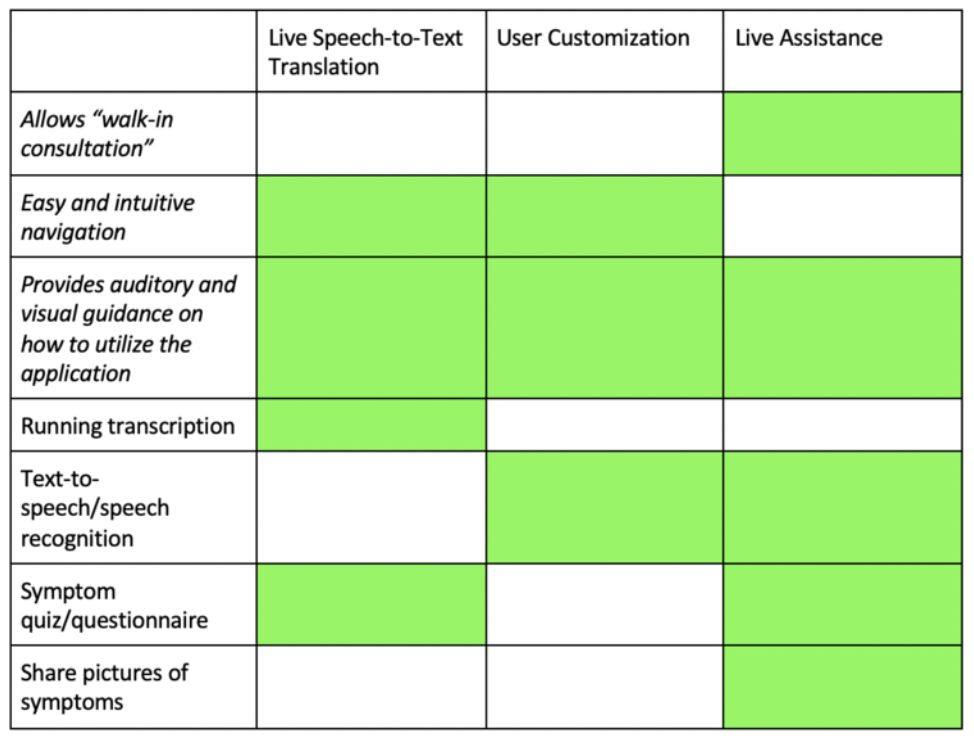
Usability Goals:
Goal #1: Allows “walk-in consultation” so that users can book same-day appointments
Goal #2: Easy and intuitive navigation which allows new users to book appointments, attend appointments, and adjust settings based on their needs
Goal #3: Provides auditory and visual guidance on how to utilize the application for users who may not be as familiar with these technologies like the elderly
Design
Turning Insights into Design Ideas:
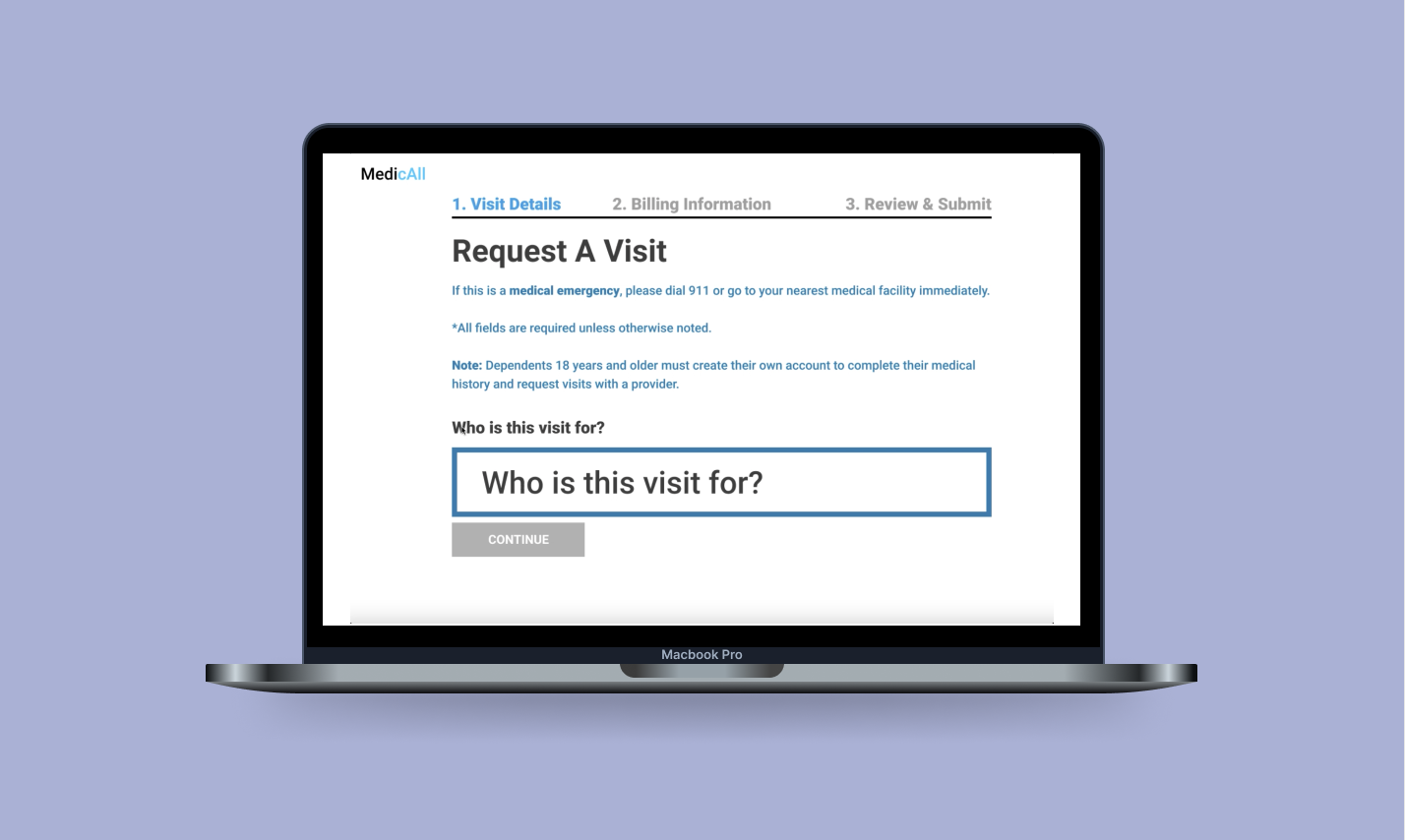
The purpose of Medic-All is to allow patients to meet with doctors virtually, including accessibility features that alleviate potential difficulties with online communication, specifically for the elderly and people with disabilities. The overarching non-functional requirement for the system is to provide a pleasant and smooth virtual appointment for both practitioners and patients with as few obstacles as possible. Ability to schedule an appointment, attend an appointment, allowing for communication in various ways during an appointment, and customization of the platform for diverse users. The user interface should be intuitive and easy to use without causing both the patient and practitioner to become frustrated.
Functional Requirements:
Scheduling an appointment is essential to any telemedicine platform. The patients should be able to view the availability of the practitioner and easily book an appointment that suits their schedule. This task requires knowledge of the system and how exactly one can book an appointment. Some tasks that could fall within this are creating and logging into an account.
Allowing the users, both the patient and practitioner, to attend an appointment is one of the most important requirements of the system. To do this, both users must join the video call and have their audio on to speak. Within this appointment, the system should allow the patient and practitioner to talk to each other and have the option to see each other as well by allowing the users to turn on their cameras. This part of the appointment should allow either user to leave the call if need be.
Communication in various ways. Both parties should be able to speak via audio, audio and video, and chat. These options are necessary due to the various accessibility of these features. Perhaps some people may not have access to a microphone or camera so a chat is the only way to communicate. Perhaps a microphone is available but not a camera so simple audio is the way to communicate. It is possible that some patients are not comfortable using some of these features which is why it is essential that the system has these basic requirements.
Chat feature
Less error-prone
More time-intensive
Live speech-to-text
More error-prone since the pronunciation of words can vary from person to person
Could cause a less natural conversation if the user pays all of their attention to the text and doesn’t maintain eye contact with the person as they’re reading the text
Allow for the users to speak to one another like an in-person appointment rather than a chat feature would
If using a written transcript can allow users to refer to details from important conversations that may not have been initially understood
Addresses the concern of distracting background noises, lack of accessibility alternatives for the hearing impaired, and difficulty lip reading
Ensures that people with hearing difficulties or people without output audio on their device can read a transcript for the conversation without having to communicate solely via chat
User Customization of the platform. The various users have different needs and preferences which should make the system adaptable. The users should be able to specify their preferences and needs which will cause the system to adapt and thus enhance the user experience from person to person. Customization of the platform should be available when scheduling an appointment and while attending an appointment. For example, people with visual disabilities or the elderly may not be able to use the system easily without changing some of its visual features. Customization is an important part of making a system dynamic and adaptable to people with varying preferences and needs.
Font size and font-weight
Allow users who may need a bigger or smaller font to change the various signifiers on the screen to their best personal fit
Contrast
Hiding/viewing sidebars
Zooming in or zooming out
Zooming in and zooming out can sometimes become confusing for users so I decided to explore the first three options
Visual guidance with Step-by-step tutorials can familiarize people with common functionalities of the system and how to successfully communicate with the other person. This would include:
How to use the application
Addresses the frustration of patients or practitioners who may not be accustomed to using computers, phones, or tablets
The user still may not be able to address the confusion they are having if it is too specific
Live assistance
Helpful whenever confusion arises with how to utilize the system
Would allow for another person to address a specific concern the user may be having.
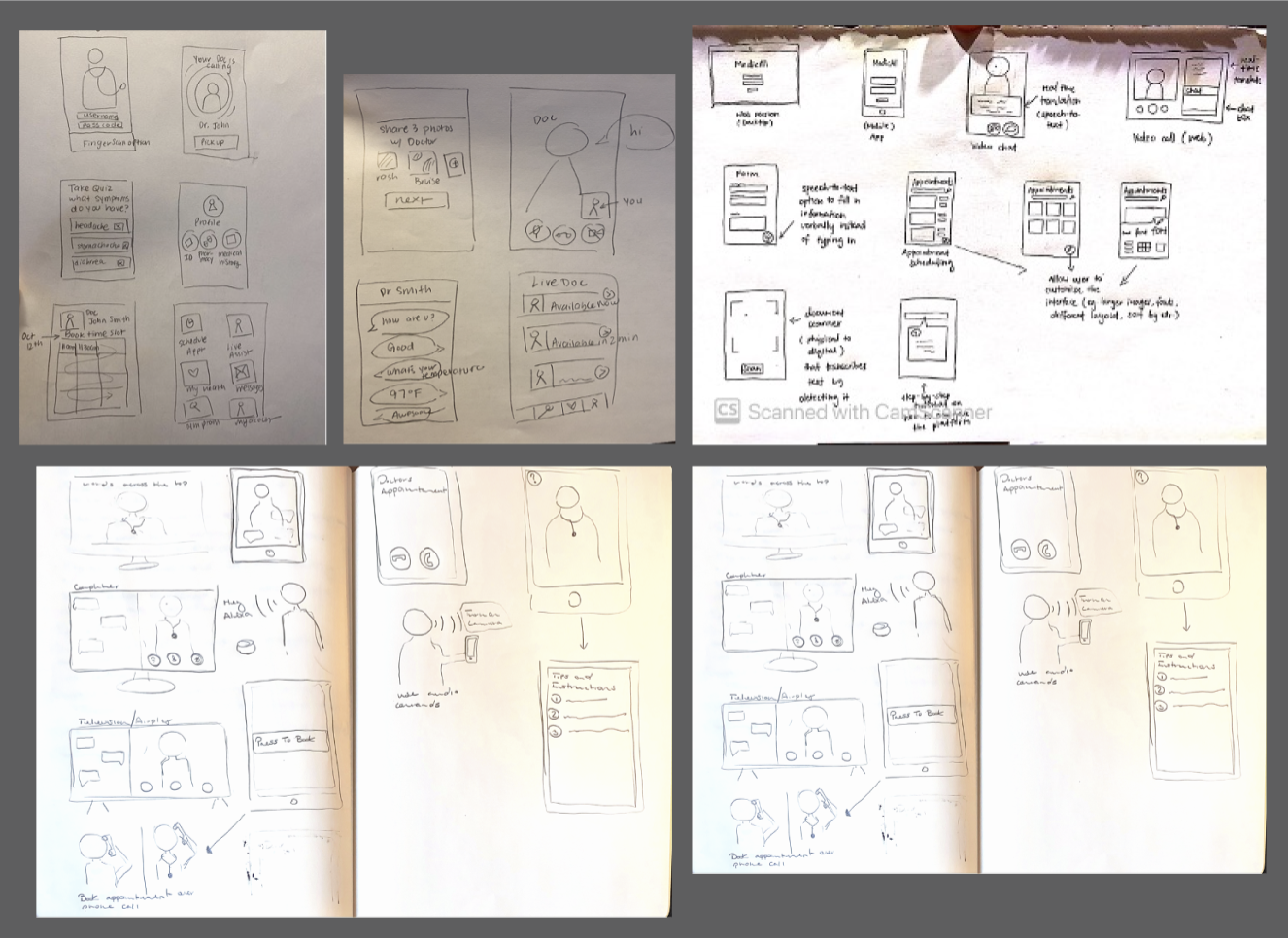
Ideation:
To get higher-level design ideas out quickly without worrying much about the design patterns we came up with several thumbnail ideas as solutions or part of solutions to solve the problem or opportunity in telepresence.

Low Fidelity Wireframes
Next, I worked on refining these sketches in Figma and deciding on a design system.
Concept 1: Live Speech to Text Translation
Rationale:
After analyzing our interviews and insights from people with auditory impairments, we identified the need for virtual meeting spaces to facilitate the ability to interpret speech via remote communication. Lagging connection and other limitations of the virtual environment make it difficult for patients with auditory impairments to understand the person they are communicating with. Additionally, now that doctors are required to wear masks during in-person appointments, people with auditory impairments cannot read their lips for speech interpretation. Therefore, if done correctly, our solution to this problem could make virtual doctor’s appointments the preferred method of doctor’s appointments in the future.
In terms of using speech to text for this concept, we looked into technologies available for aiding people with auditory impairments and found that it is a very familiar solution to this type of problem. Incorporating it into virtual doctor’s appointments is a feasible option that is familiar to patients so it would require little to no training or adaptation. Additionally, we decided to have the design be a running transcript as opposed to traditional closed captioning, which disappears after something is said to make way for the next translation. This decision was made so that the patient can resort back to previous statements, catch errors, or even save the conversation if necessary. When dealing with healthcare, a patient needs as clear communication as possible to avoid any confusion or misunderstandings when dealing with their health.

Mock Up 1:
User Scenario:
John is a patient who is deaf in one ear and partially deaf in the other ear. While he wears hearing aids to help him listen, he relies heavily on mouth interpretation and prefers using sign language when possible. When John creates an account on the new virtual healthcare platform, he has the opportunity to enable speech to text during appointments. Now, when anyone speaks during the appointment he has the option to book read a live transcript of the conversation. This will aid him in understanding the conversation easier.
Additionally, he will be able to choose whether or not he would like to see his own response in the transcript. When his responses are disabled, it will only show the responses of others in the conversation. This will reduce the amount that he has to read so that he can focus on what others are saying. However, if his responses are enabled he will be able to see the full conversation as it happens in the call making it easy to review the conversation and ensure he did not miss anything.
Concept 2: User Customization
Rationale:
Allowing users to customize the interface and how things are presented to them improves the general user experience, but we want to highlight the importance of customization for users with visual difficulties. This includes the elderly with relatively poorer eyesight and people with partial or complete visual impairments. Our user customization feature allows users to adjust the font size, font weight, contrast, and toggle the screen reader. These features are chosen because we consider them to be most important based on our customer discovery interviews as well as our research. More specifically, many older interviewees indicated that the font-weight on many tools, whether online or physical, was too light, or that the color contrast was too poor. Some complained about the font size being too small, and as a result, they had to strain their eyes unnecessarily.
In addition, the screen reader feature gives users with more serious visual difficulties the option of letting their device read out everything on their screen and even allows the user to indicate their selections or choices through speech recognition. This saves users a lot of inconveniences as they would be able to rest their eyes if they prefer to. As not everyone’s device has such a feature and not everyone knows that their phone has a similar feature, this accessibility option built into the app maximizes convenience since all these adjustments can be set in one place.

Mock Up 2:
User Scenario:
Susan is a 55-year-old lady with minor blurred vision. She often meets with her doctor to check in with her medication-taking and how she generally feels. To reduce the inconvenience of traveling and exposure to viruses, Susan prefers using telemedicine platforms and finds it useful to be able to meet doctors, schedule appointments, and view her record all on one platform. However, she would prefer if the default text on this application (installed on her iPad) is easier to see. Susan then navigates to the user customization screen and increases the font size, font-weight, and screen contrast. This makes the words on the screen sharper and more visible, putting less strain on Susan’s eyes.
If Susan’s eyes are tired, Susan enables the screen reader option which allows her to rest her eyes while everything on her screen is read out loud to her. This screen reader would also prompt her when it reaches a section for her to make a selection or input data, analyzes her words via speech recognition, and confirms her choice or information given. Susan thus needs not worry about looking at her device, and if her words are not analyzed correctly, she can repeat them when prompted, without having to check the screen.
Concept 3: Live Assistance
Rationale:
Giving users the ability to have live assistance not only makes their experience more personal to their needs but makes it less intimidating, giving that they are able to ask questions that they have. We wanted users to be able to get the help that they need immediately whether that is through a bot or from an assistant online. Being that a huge focus of our audience is the elderly who have limited experience in technology and that it is important for the system to be easy to use, it was critical to keep the interface simple in terms of navigating through it, which is beneficial to non-tech-savvy users. This would include having the bot ask questions for the patient and help them narrow down their needs and also have access to a patient’s information. Through a series of multiple-choice kinds of scenarios, time can be saved and make the process more efficient.
With the option of either reading the instructions or hearing the audio, having the user be able to select through a series of choices to narrow down their needs makes it easier for a patient to navigate through the app instead of having to figure out everything on their own. It would also be useful to have people on the call to answer their questions to increase communication.

Mock Up 3:
User Scenario:
Briana is in her late 70s and has limited exposure to technology. She often goes to the doctor for medical checkups on her health. To reduce the risk of exposure to the virus and the inconvenience of traveling, she has been using telehealth platforms as a tool. It is useful to get quick examinations from her doctor. However, the apps that she uses often get quite confusing, especially when there are many features that are difficult for her to understand and remember. She misses the in-person experience where a healthcare worker would guide her on what to do. Being that she lives alone, she has to manage these things by herself and would like some assistance.
With this live assistance tool, she will be able to ask through either texting or audio any concerns she has. She will also have an easier time navigating through the app as all her options are broken down for her in a way that is understandable.

Feedback 1:
Design Assessment:
In the beginning, the main usability goals I wanted to tackle include the following (italicized in the table above): 1. Allows “walk-in consultation” so that users can book same-day appointments, 2. Easy and intuitive navigation allowing new users to book appointments, attend appointments, and adjust settings based on their needs, and 3. Provides auditory and visual guidance on how to utilize the application for users who may not be as familiar with these technologies such as the elderly, all of which these three concepts are addressed.
As I developed these concepts, I formed additional criteria which were not included at first in order to increase the usability of the technology. For instance, I included a running transcription feature for the live speech-to-text translation concept so that all general users (especially those with hearing impairments) can refer back to what their doctor had said and thus avoid miscommunication. It addresses the concern of distracting background noises, lack of accessibility alternatives for the hearing impaired, and difficulty lip reading. Also, text to speech and speech recognition features are additional features added and are applicable to the user customization and live assistance concepts. These features especially target users with visual imparities and elderly users who also cannot put too much strain on their eyes when the font size is too small. This system implements an accessibility mode which enlarges the text on the screen as well as a hover feature which magnifies that text under the cursor, as seen in the prototype. It also has a decreased contrast mode.
I have explored the idea of detailed tutorials to help new/elderly users to navigate the platform more easily in the form of step-by-step tutorials on how to navigate the platform through both video and written tutorials; this would be an alternative to the live assistance feature. Other features include an appointment scheduling calendar function, enlarging buttons when hovering over them with your mouse (similar to magnifying glass feature or the Apple bottom navigation bar on a Mac dashboard), a waiting room function for walk-in patients which gives a number of people ahead of you in the queue and estimated wait time, and background noise reduction feature which automatically mutes both parties’ notification sounds when entering the call and detects/silences background noise, which would be most valuable to users with hearing impairments.
In the end, I settled with an assistive chatbot that can familiarize people with common functionalities of the system and how to successfully communicate with the other person. Having a chatbot to resort to for how to use the application addresses the frustration of patients or practitioners who may not be accustomed to using computers, phones, or tablets. The ability to receive live assistance in real-time can also greatly benefit the users if confusion arises with how to utilize the system. This feature is necessary because without being able to properly use the system, patients and practitioners cannot have a smooth and pleasant virtual appointment
To Summarize Ideation:
An important consideration we must bear in mind is that there are many different accessibility issues that users may face, even just within our target groups. For instance, there are various types of visual and auditory difficulties people face and are more accurately expressed on a continuum rather than in absolute terms. Our current proposed concepts address just a few of these issues that we consider most critical. Thus, we must conduct further research, expanding to a larger sample and also asking more in-depth questions, in order to refine our design and understand the most urgent needs of potential users.
The main focus for developing my prototypes from here on out will be making the user customization features easy to find for the users. A way in which I hope to solve this is by having users select their situation/impairments upon signing up for the platform (for instance, “elderly patient with visual impairment”), and based on this, the platform gives the user pop-ups in real time asking if they want to make customization and directing them to the tab for customizations. This is similar to the Zoom/BlueJeans pop-up feature asking, “Can’t hear? Your speaker is turned off,” and beside it gives the “Turn On” button.
Feedback 2:
It is not easy to quantify a person’s level of understanding, so to evaluate our live speech-to-text design for video calls, I decided to collect qualitative data through interviews after the user has watched the videos. In these interviews, we asked the user to compare their experiences and the overall ease of understanding what is said by the doctor in the video with live translation and for the one without. This allowed users to express their opinions freely compared to a structured way in quantitative data collection.
We ended both evaluation tasks with post-surveys to further quantify the evidence gathered. We adapted some of the NASA-TLX questions because it is a multidimensional, relatively credible assessment method backed by intensive research and testing. By allowing users to indicate their opinions on a scale of 1 to 5, our survey garners more useful data that allows us to more easily identify the ratings for each specific aspect of our design.
To further diversify the perspectives from potential users, we conducted the evaluation sessions with both people with (visual and auditory) disabilities, as well as people without disabilities. Given our constraints of remote participation, it was difficult for us to find people with hearing difficulties in person. Thus, we simulated this limitation using noise-canceling headphones for evaluating our video prototype. Overall, collecting a mixture of qualitative and quantitative data helped make our data analysis and thus evaluation more meaningful as both objective and subjective data are important in determining the best design that would cater to everyone.
Final Prototype 1 Results:
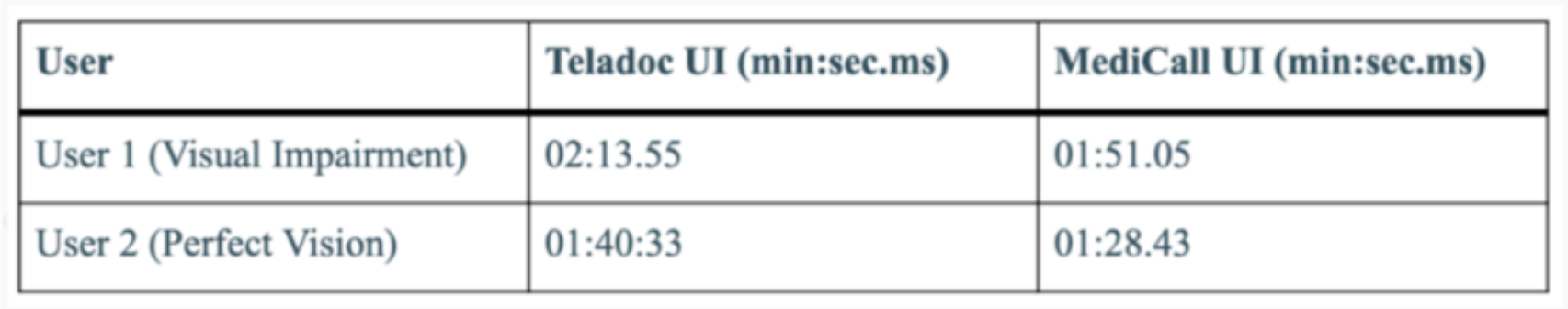
Interactive Prototype Results: Completion Time Analysis

Results: Qualitative Analysis (Survey & Interview)
USER 1 (Visual Impairment)
User no longer needed to lean into the screen to read the text
Felt more confident in their ability to book an appointment
Described magnifying glass feature as “abrupt and overwhelming” at first
Increased text size and contrast were the “most useful” in comparison to Teladoc website body text which the user described as “very difficult to read”
Prefers Medic-All because the UI was much more custom to their needs.
Both users experienced faster completion times when using the Medic-All design. However, the visually impaired user experienced a much faster completion time with an increase in speed of over 22 seconds, while the user with perfect vision experienced a slight increase of 12 seconds. It is important to note that we did take into consideration the extra steps for accessing the accessibility features and deducted those steps from the final result time
USER 2 (Perfect Vision)
Felt the accessibility UI was less visually appealing and didn’t really need it
Increase contrast made body text much easier to read
Magnifying glass feature can be overwhelming
Final Prototype 2 Results:
Our team used the video prototype to test whether or not our new Medic-All design enabled users with auditory impairments to better understand a doctor’s instructions on a virtual doctor's appointment. In order to do this, we tested three users, all without auditory impairments to see whether live speech to text increased their understanding of the doctor on the video call. Two of the users were instructed to wear noise-canceling headphones to simulate a potential user with a hearing impairment, while one of the users evaluated the prototype without any modifications to their hearing.
Video Prototype Results: Auditory Impairment
Changes: Used different videos so that the user would not hear the same words twice
Results: Qualitative Analysis (Survey & Interview)

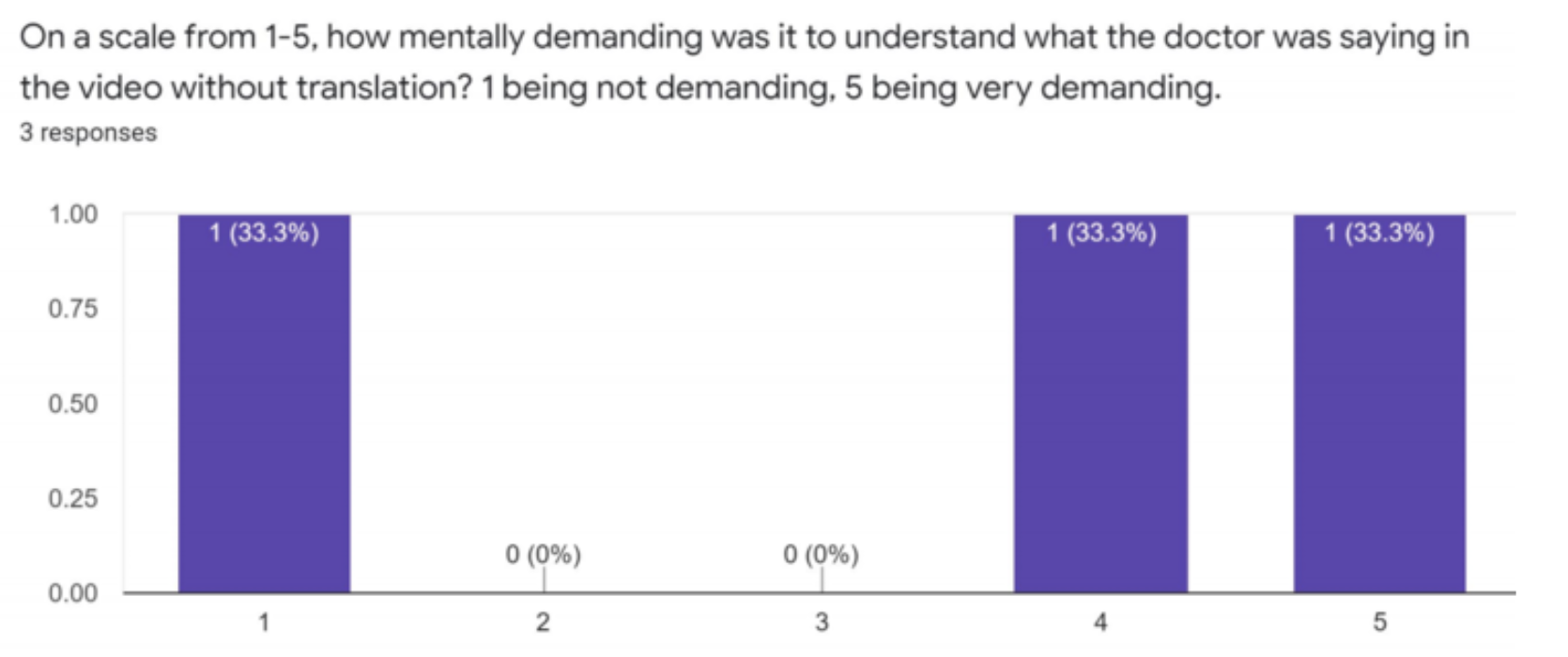
Without Live Translation

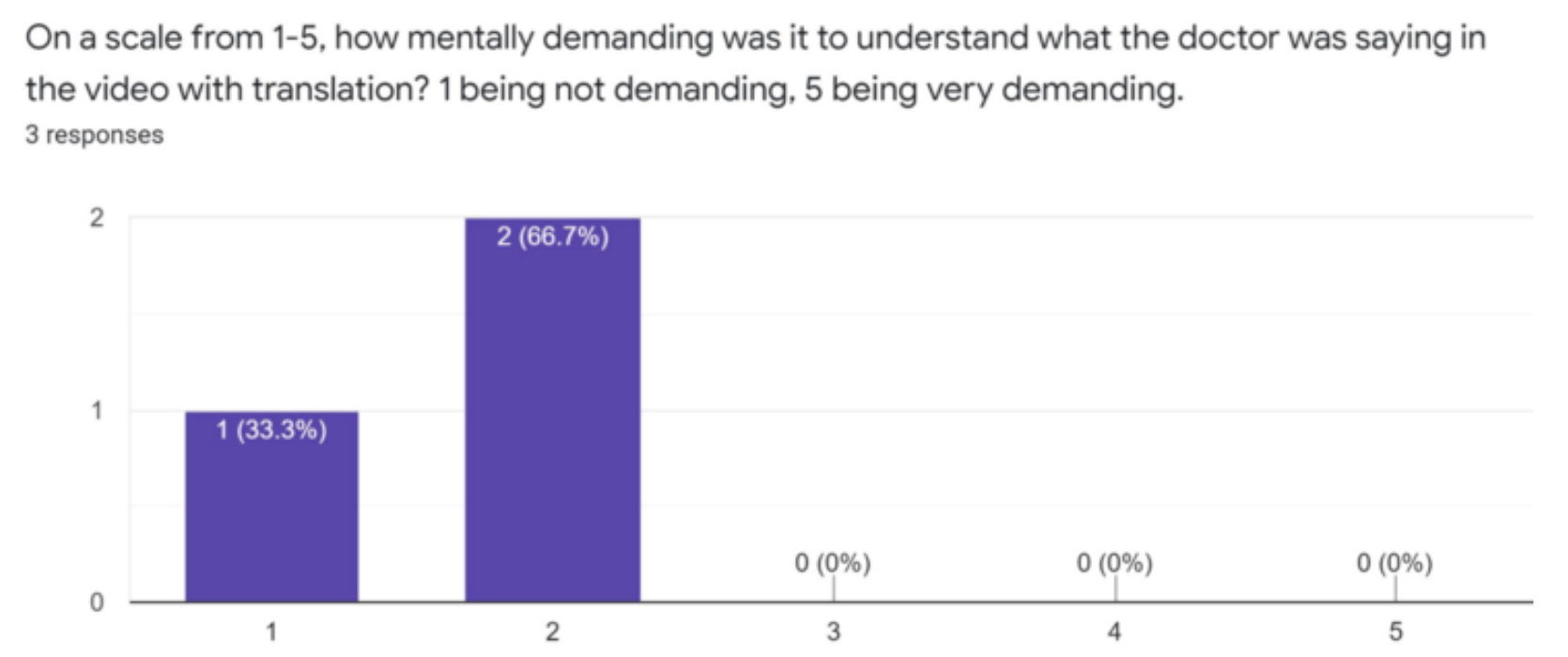
With Live Translation

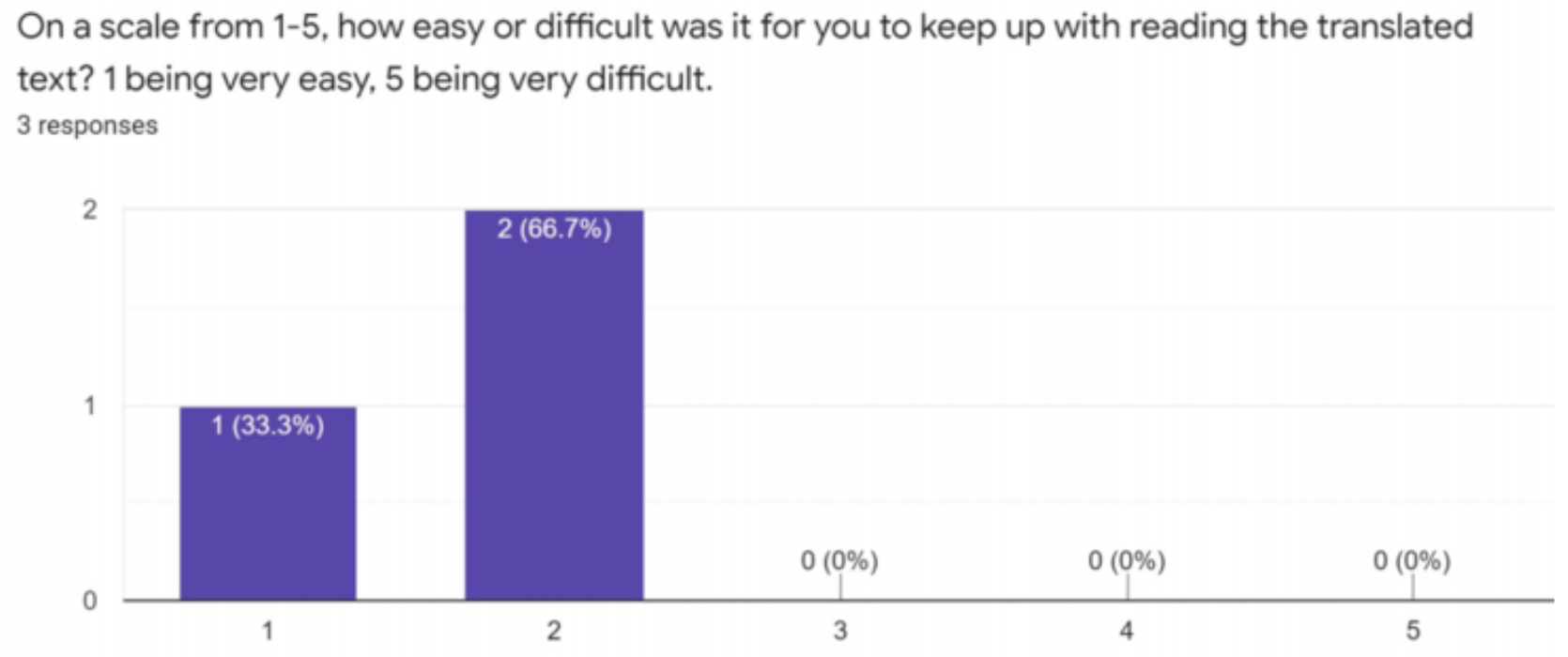
With Live Translation - Reading Text
Results: Qualitative Analysis (Interview)
Noise-Cancelling Headphones
Much more ease understanding what the doctor was saying with the live captioning
Facilitates lip-reading
Suggested adding closed captioning option for people with less extreme hearing impairments
No Headphones
Captions made it slightly easier to follow but not a necessity
Drawback: feeling like they spent more time focusing on the captions rather than watching the doctor speak
Reflections
The importance of effective teamwork was especially in an unprecedented virtual setting and work with people remotely and in different time zones.
Communication and time management. Without being in-person it’s crucial that teammates overcommunicate and present and share ideas in an effective way. My team was spread across different regions and even one student lived in Singapore. Finding time to work on the project that worked for us all was necessary.
More experience with UI tools like Figma and video editing tools to build prototypes.
The complete cycle of Human-Centered design starting with our observation of potential customers and market research, followed by idea generation of possible solutions, extensive prototyping, and finally testing
Next Steps
If we had more time, we would have completed a few rounds of the iterative cycle, improving our design solution based on each evaluation round.
Certain aspects that we could have done differently to maximize the user’s experience and the value of the data collected.
Be more strategic in our delivery of instructions to the user when guiding them to navigate the interactive prototype, providing just the minimum guidelines.
Ensure that we give the user ample time to explore the prototype on their own and reduce the bias in our data.
Dive deeper into comprehending the concerns of users who are often neglected -- people with disabilities and the elderly.
Healthcare should be accessible by all, and with the proliferation of telemedicine, we should pay extra attention to these groups and make their telecommunication experiences more convenient, efficient, and pleasurable.