
Team Formation App
UI/UX
Team Formation
role
Lead designer
team
Developers (2)
timeline
May 2020 - Oct 2020
tools & Skills
Figma, Adobe Suite, React
User Research, Product Design, Interaction Design, Visual design
OVERVIEW
An important aspect of hackathons is forming a good team where students work together in a group with the common goal of bringing their ideas to life. HackGT, a student-led hackathon organization hosts an annual flagship hackathon. Last year, “HackGT7: Reimagine Reality” was predicted to welcome over 2,500 participants in Fall 2020 from all over the country.
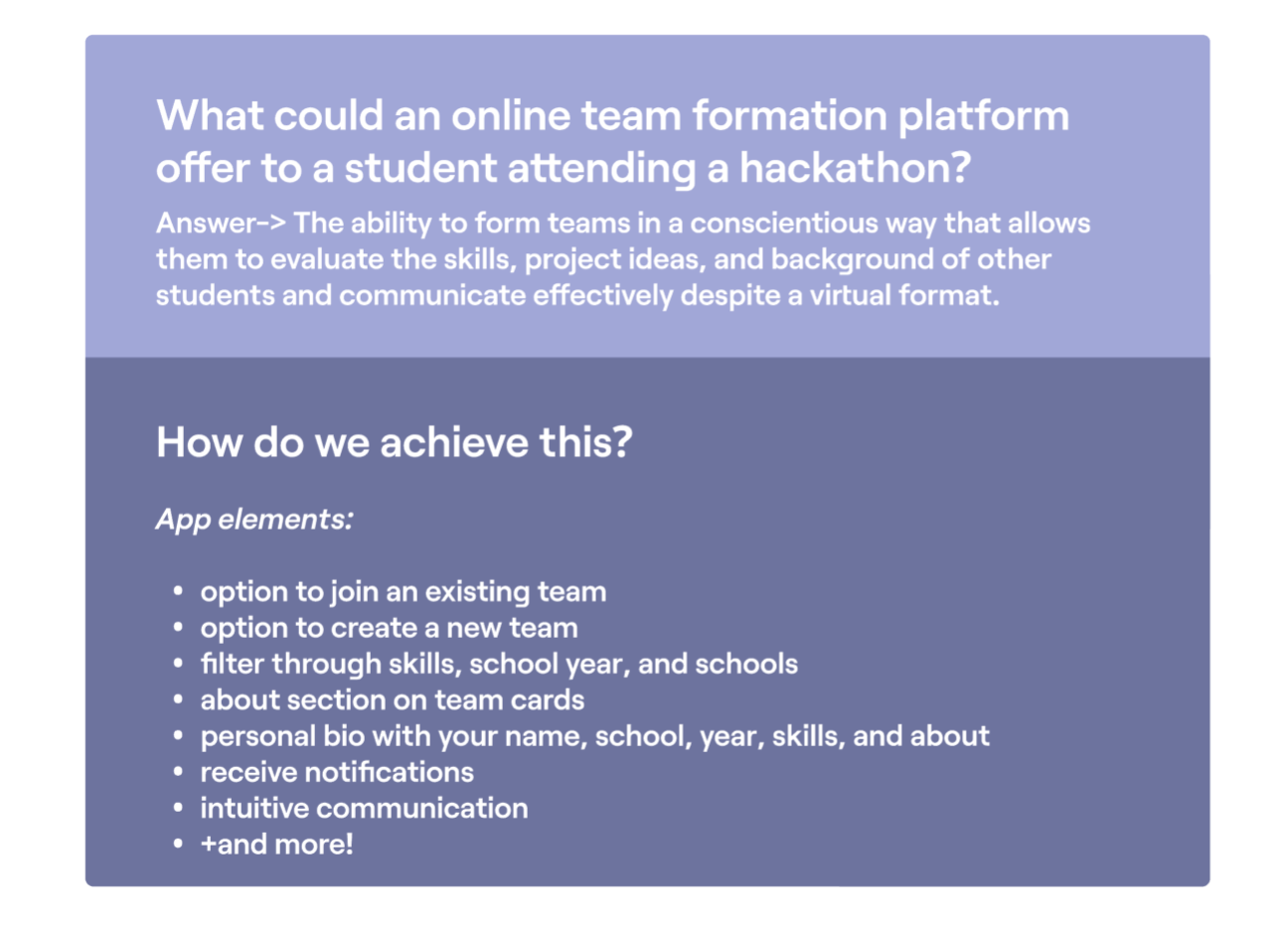
Product Brief:

PROBLEM:
Due to the Covid-19 pandemic, the hackathon had to become virtual and the basic foundation was unstable.
Hackathon doesn’t provide users with a safe, socially distanced way to form a project group.
Users feel let down by the inability to connect with other peers introducing difficulty in discussing project ideas and prioritizing skills when forming a team.
OPPORTUNITY:
As a UIUX Designer, I ideated a way to break the boundaries of a virtual event. My goal for this project was to design and create a platform that allows participants from all over the world to connect with one another and find teammates seamlessly.
This platform would encourage and facilitate engagement among our participants to ensure that they have the most fulfilling experience.
Despite the short notice of such an unprecedented event, I worked in a short time frame over Summer 2020 with other developers in a virtual format. Emphasizing the importance of communication and time management, I was involved in cross-team collaboration as the only designer working with other developers and had to learn how to present my ideas to non-designers.
RESEARCH
Understanding the User
After interviewing students about their past hackathon experiences as a participant, my team and I came to terms that participants were separated into two main categories: (1) Someone who is on their own and looking to tag along with an established team and (2) Someone who wants to create a team on their own or has a group of friends that want to create a new team.
Key Insights
The main factors that users take into consideration when forming a team include year, major, and skills. It would be convenient if they could filter out certain factors to look for team members more easily.
The ability to chat with other students is an important aspect of hackathons even before asking them to join the team to get a sense if they have the same goals as one another. Students would like to engage with one another in a virtual format as well.
When a group has already formed, users are in favor to view notifications as a team in order to ensure stability within the team and avoid flakiness.
POTENTIAL SUCCESS METRICS
What actions are taken when a user is reaching out to/requesting someone to form/create a team?
Balance in skills in the team
Student satisfaction during and after the event
Number of times help was asked during the event (Was everything intuitive or did students frequently need to reach out to us to ask for assistance)
How long did it take for x amount of teams to form?
IDEATION
How might we…
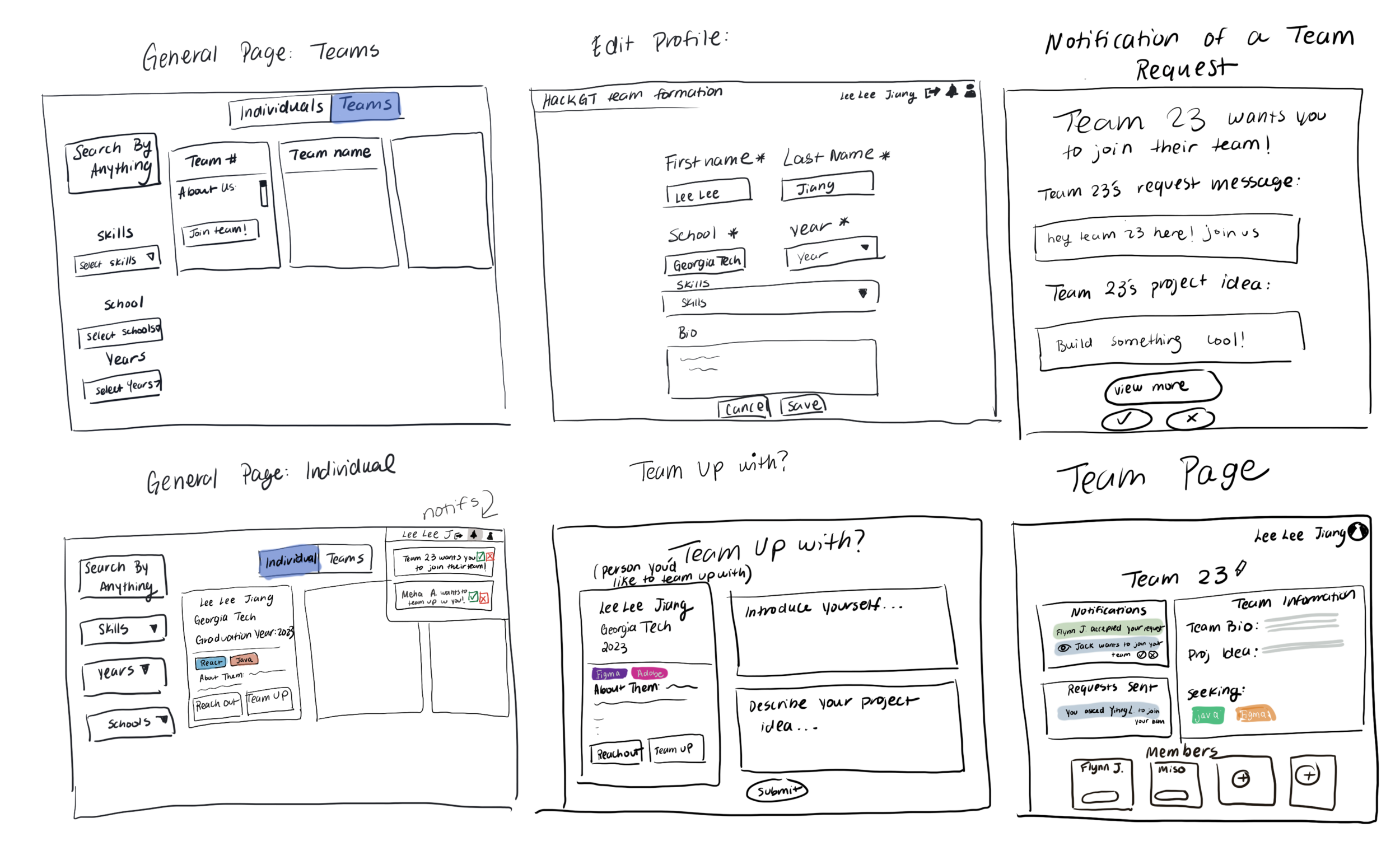
To get higher-level design ideas out quickly without worrying much about the design patterns, I chose to start off with simple quick sketches to define the “what” and the “how” of what Team Formation is. I referred to the key insights and spent 1 minute per wireframe.


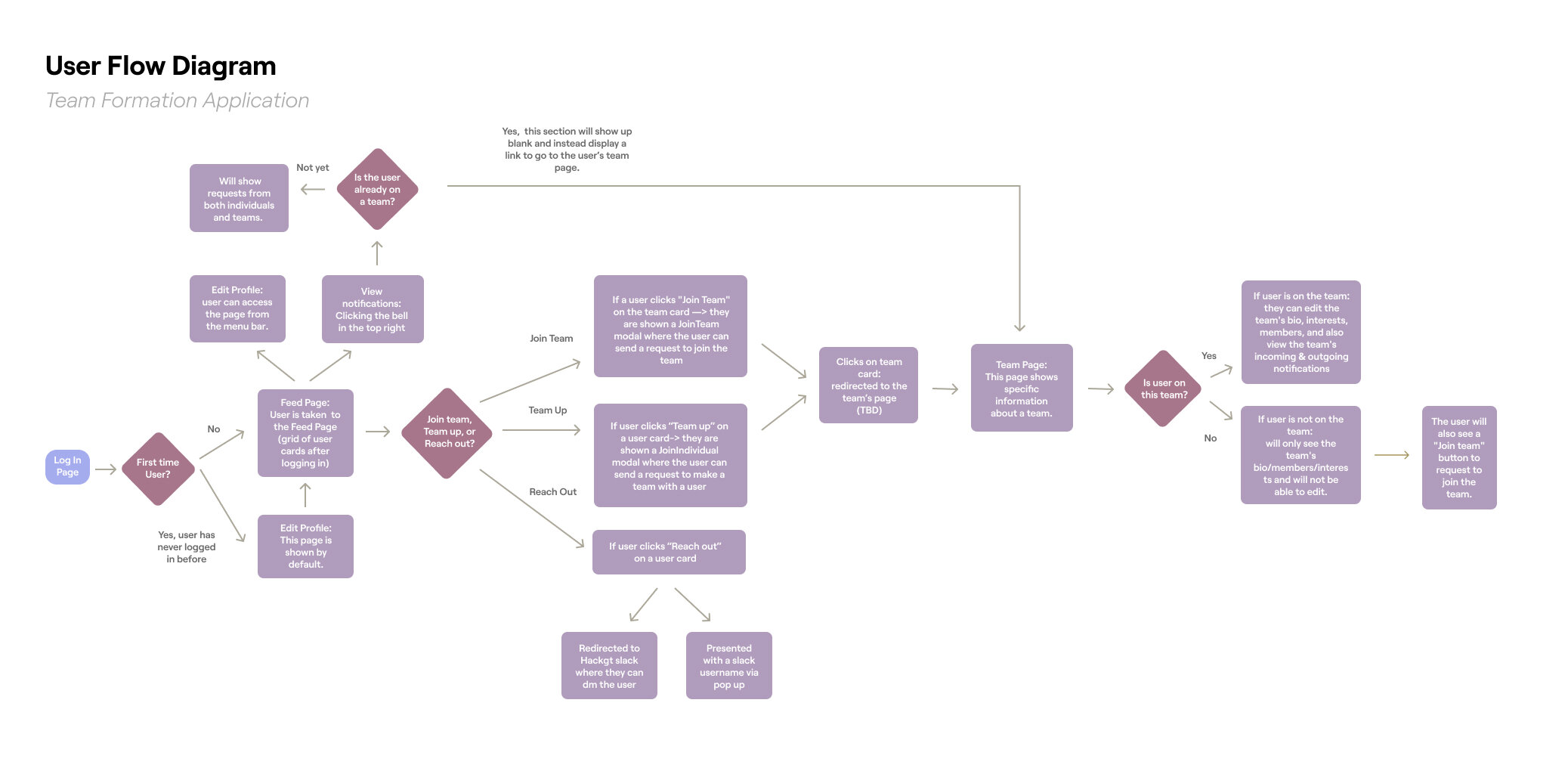
User Flow
Ideating how a user may enter the online platform. This laid out the various situations and screens which I ended up designing.

PROTOTYPING
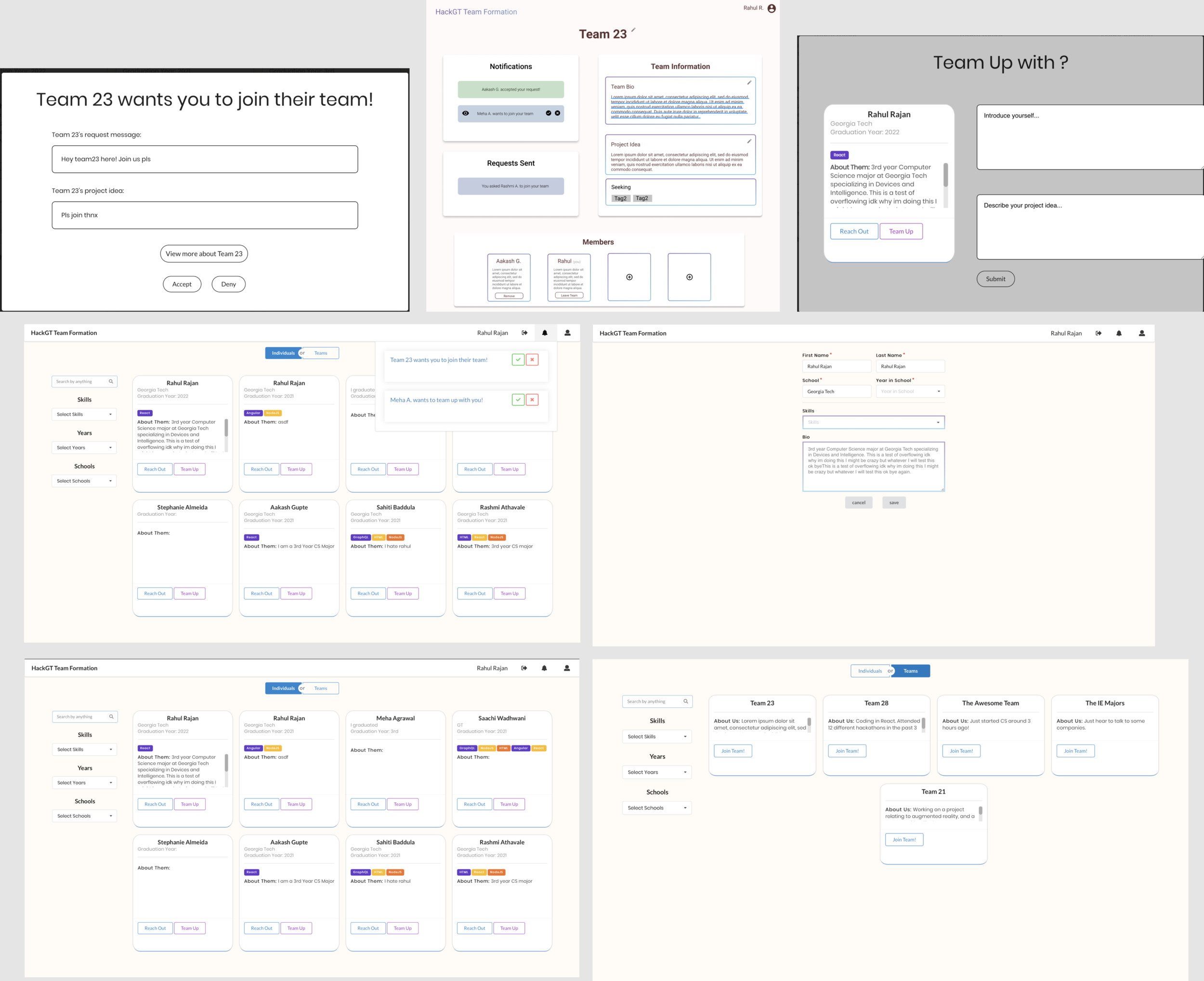
Wireframing
For this stage, I refined my sketches from on paper where everything is more high level to Figma where I added more detailed elements and decided on a design system.

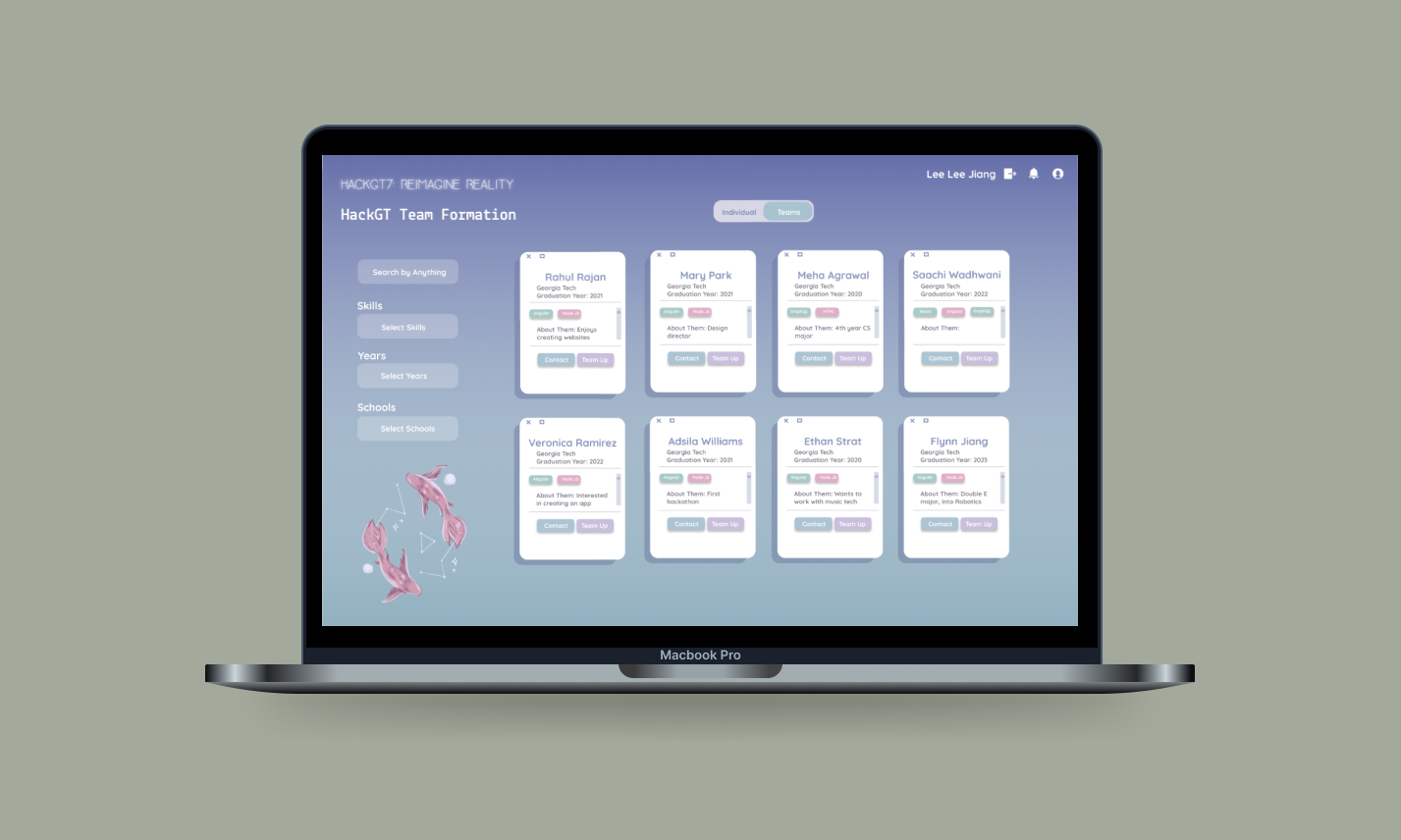
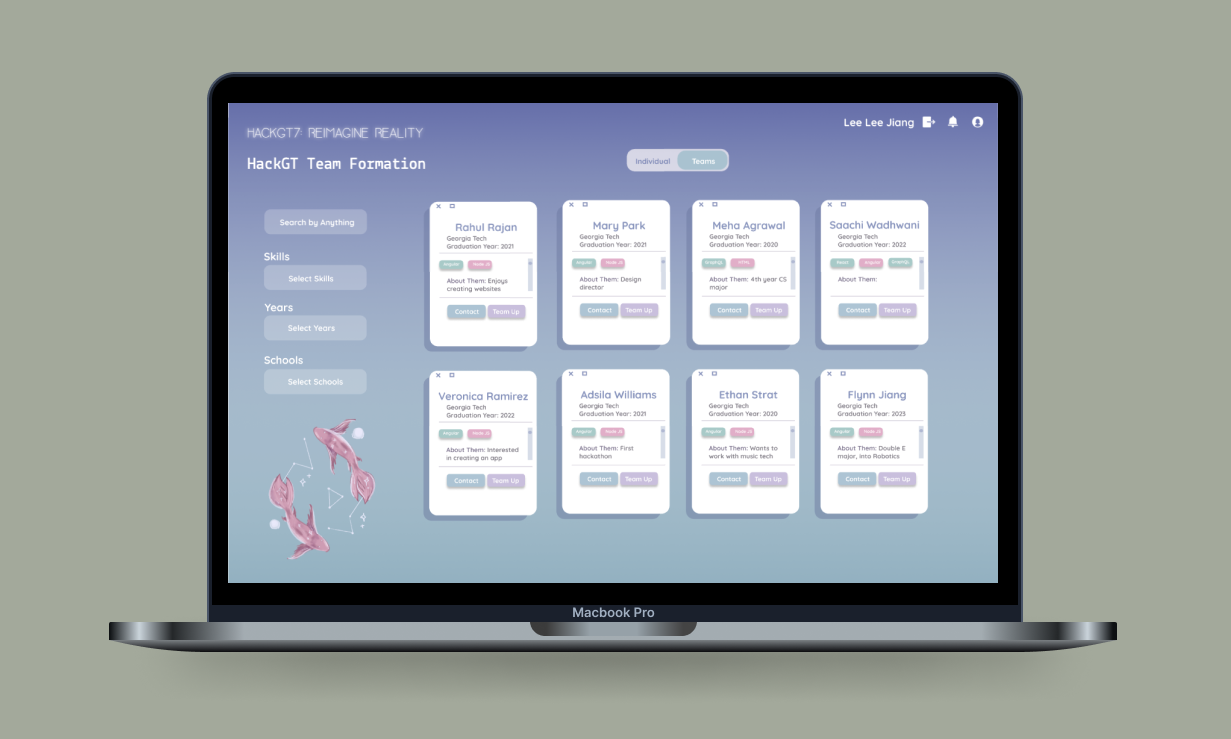
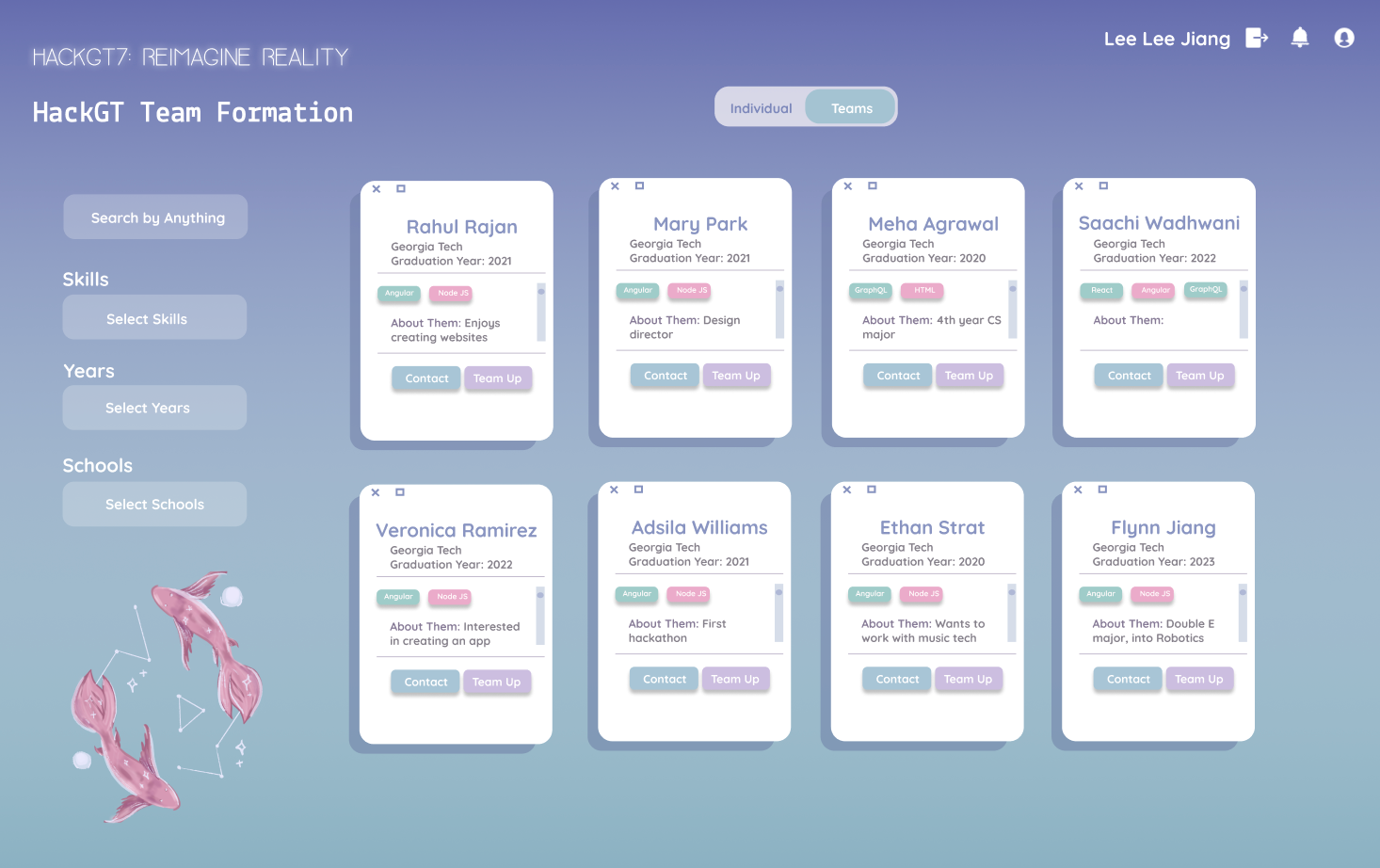
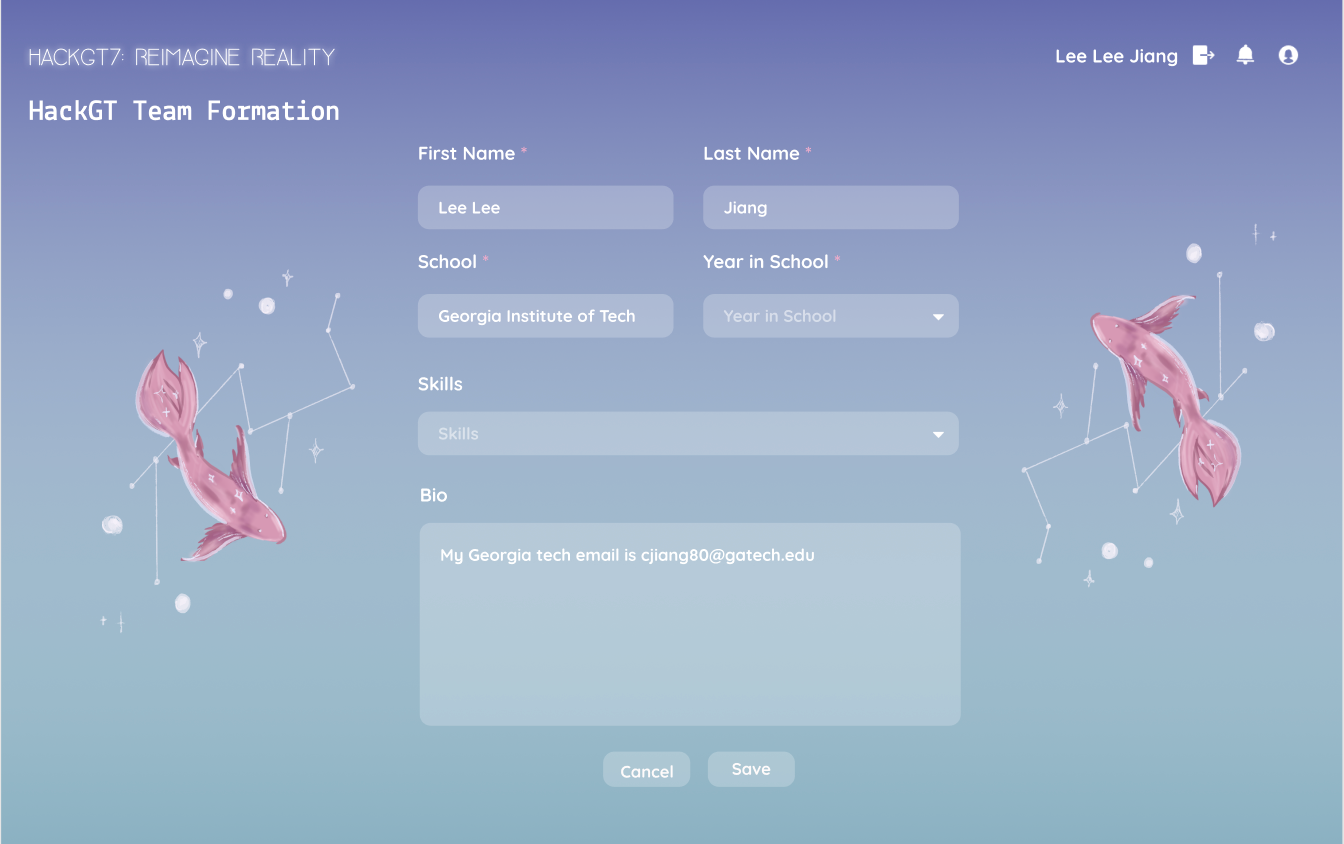
Final Designs
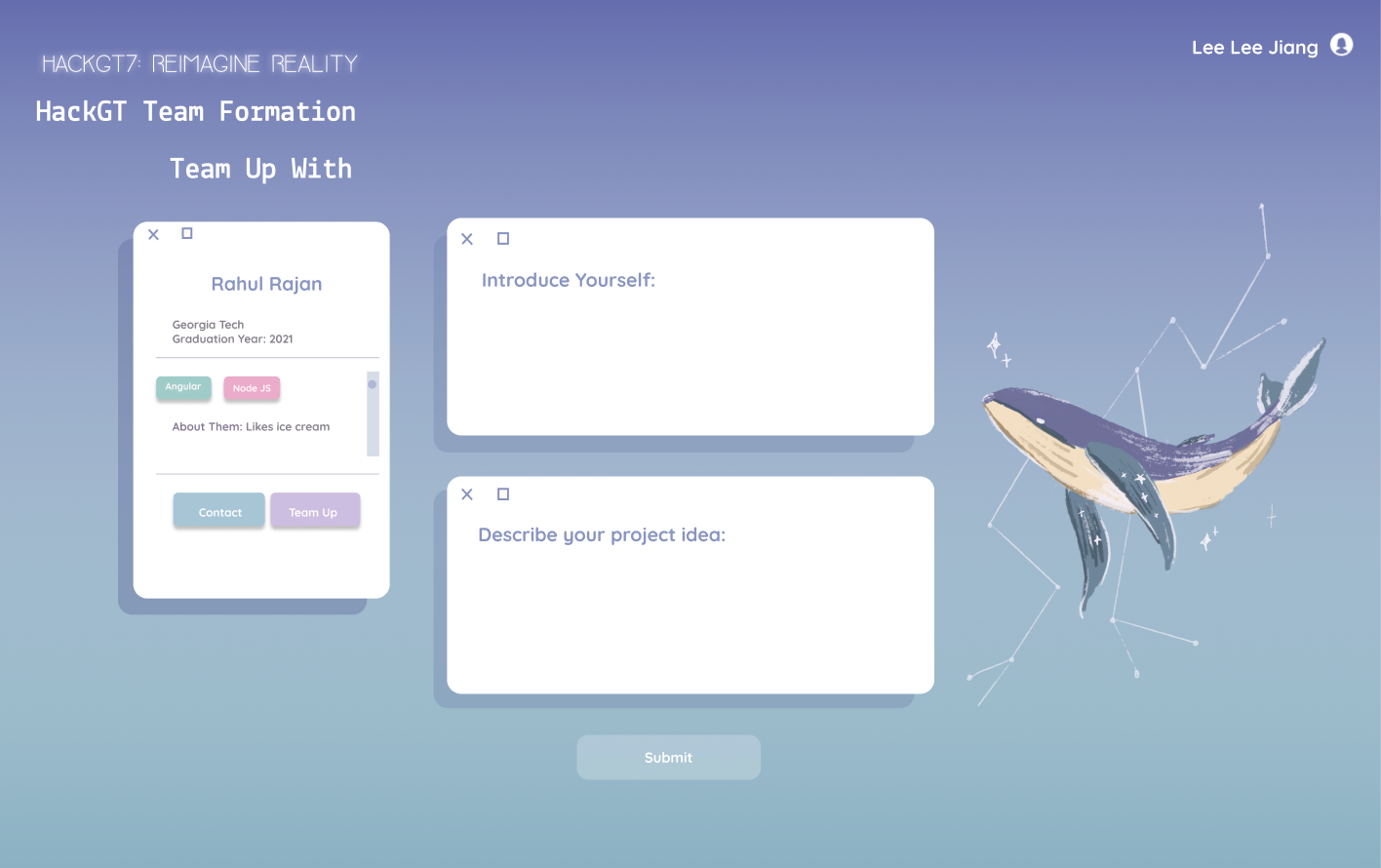
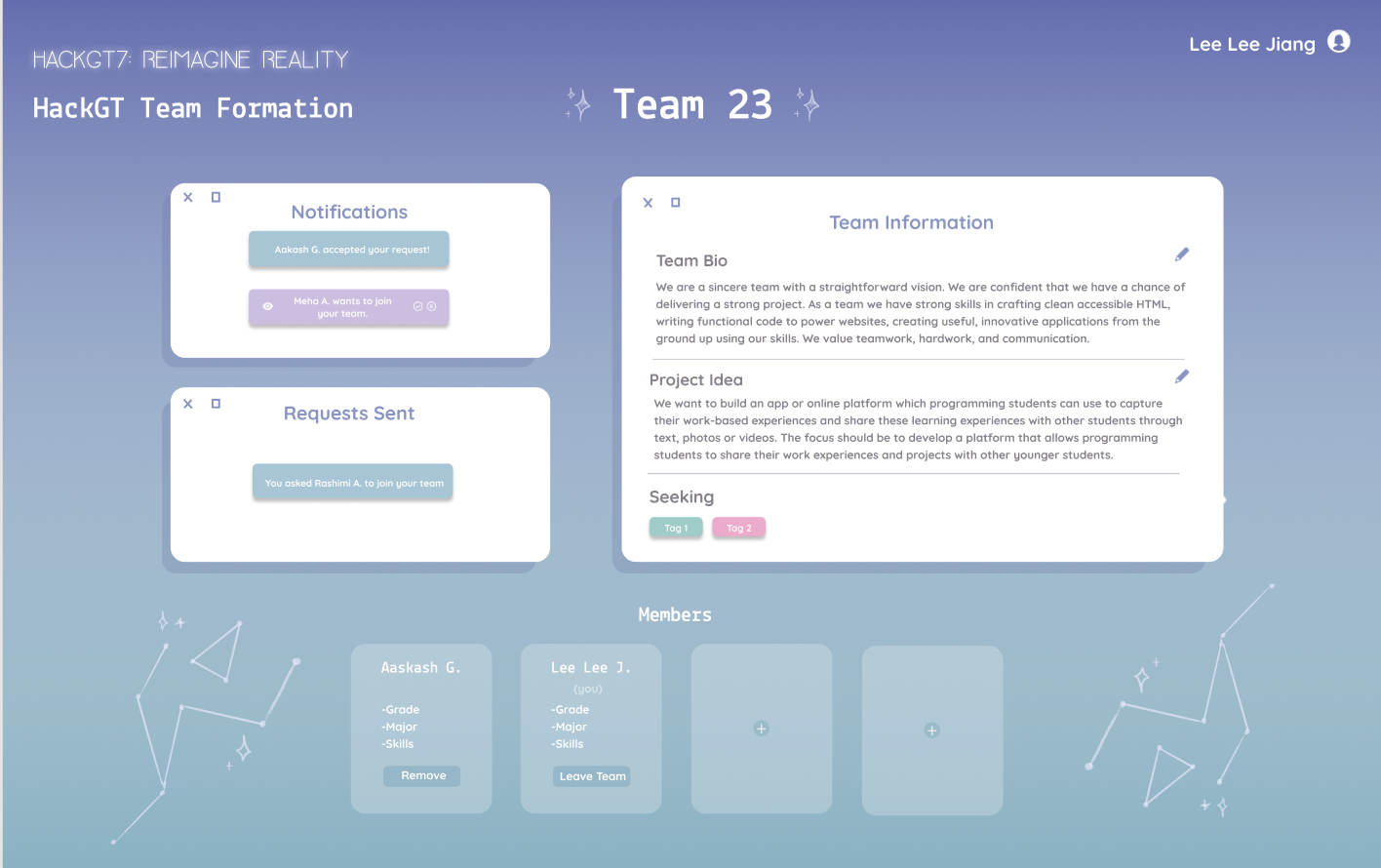
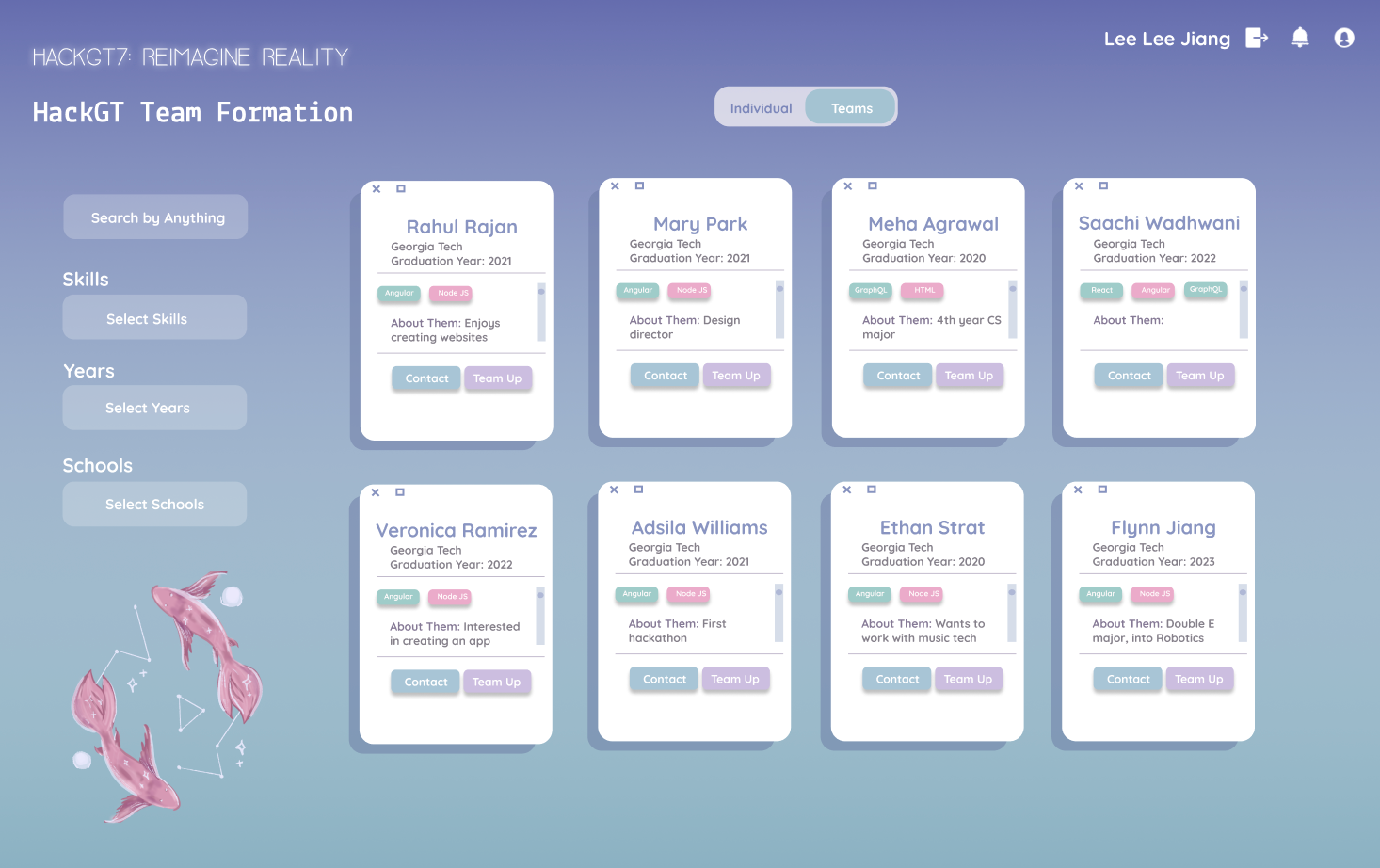
In the end, I decided the overall flow of the website excluding the Login Page would include a Feed Page with the grid of both user and team cards depending on which tab the user selected at the top (Teams or Individual), a Join Individual Modal where the user can send a request to make a team with a user, a Join Team Modal where a user can send a request to join a team, and a Team Page where it describes aspects of a team. In addition, a user will be able to view their notifications by clicking the bell icon on the top right.





Video Demo
Before the launch of team formation at the annual hackathon, I presented my project to the HackGT team through a video demo.
From Design to Dev
When Team Formation first started, I worked along the dev team during the Summer and Fall of 2020 only a couple of months before the annual Hackathon in October. I met up online with the head developers of the team formation dev team during weekly meetings and oftentimes more due to the short span of time. As the only designer on this project at the time, I made sure to reiterate design notes and general guidelines in the Figma workspace and Slack, our main communication system before passing the designs not just for the developers, but for future designers to continue on the project. As someone who has worked in multidisciplinary work and also has experience being a developer and has knowledge about coding and computer science, there was able to be smooth communication between the developers and me.
CONCLUSION
Overall working on this Team Formation Website has been a very exciting experience. I was glad that I was able to create a tool that allowed participants to navigate easily through the hackathon despite the virtual format. It was also awesome to see this tool become helpful for students to have an engaging and fulfilling experience and leave a positive impact on people
What I learned…
During this project, I learned how to empathize with a user group (students and staff) in a limited time frame. Collaboration, time management, and communication were all important factors to generate the best results and make sure everyone was on the same page and had their ideas heard.
The result was a platform that connects new students with experienced students and encourages the community to contribute and learn from each other to work on something they love and gain experience while doing it.
Next Steps
During HackGT7, Team Formation was a very popular and useful tool as over 300 people signed up and many notifications were sent between participants. One favored feature was that it offered useful filters to find people based on certain factors.
After this, the Team Formation platform was passed onto a new group of designers and developers for function enhancement. It was used as the blueprint for future HackGT hackathons such as HealthTech and later HackGT8. The format that I designed was used by new designers.
If I were to continue on this project and had more time:
I would research more about the students’ past experiences and get more feedback through usability tests and user interviews.
I would also explore more possible features to improve functionality and QoL things like fixing filter functions.
The team page could get confusing as the app doesn’t make it obvious enough that you are on a team. Some teams didn’t change their name or set up their team profile which made it difficult to join existing teams. Would improve team page UI.
Improve the Notification system since it wasn't super intuitive -- i.e. it should be more clear that if you're on a team, all notifications are sent on behalf of the team.
Design and develop a way to provide recommendations to teams/individuals